
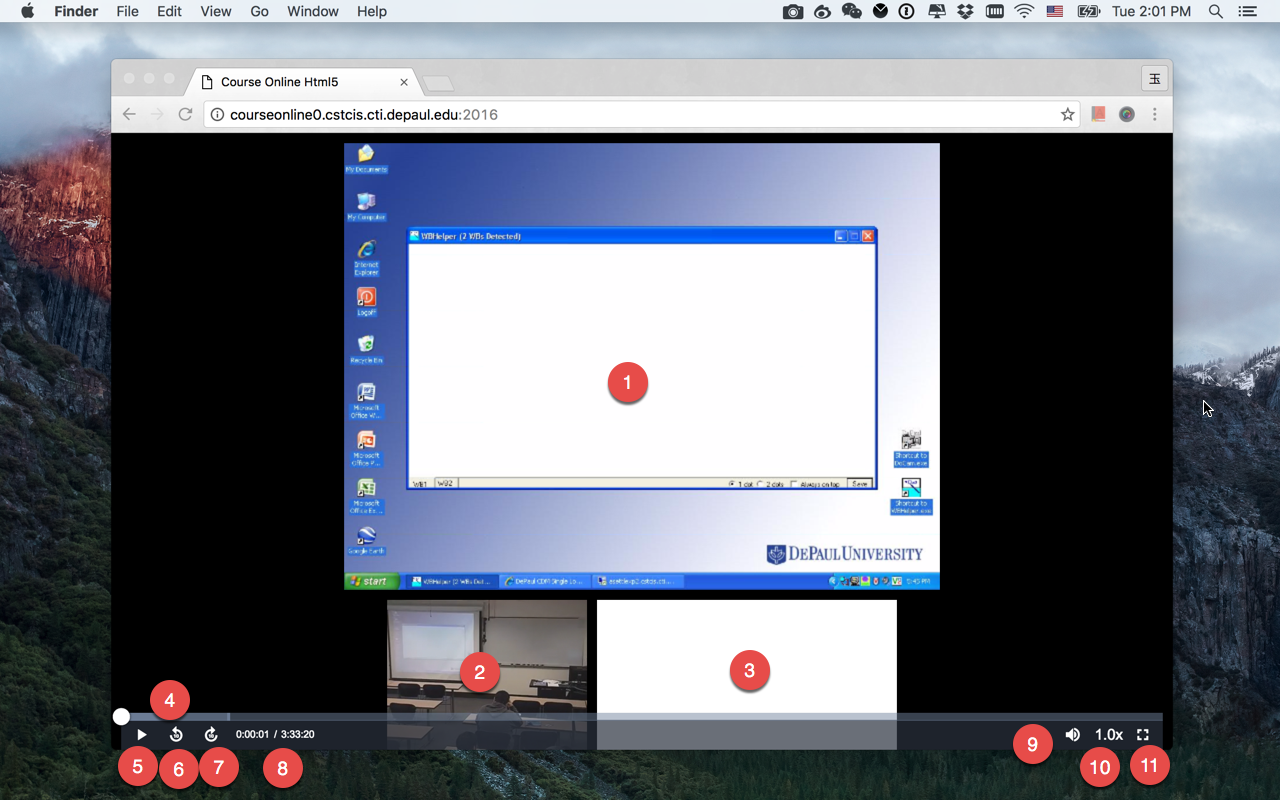
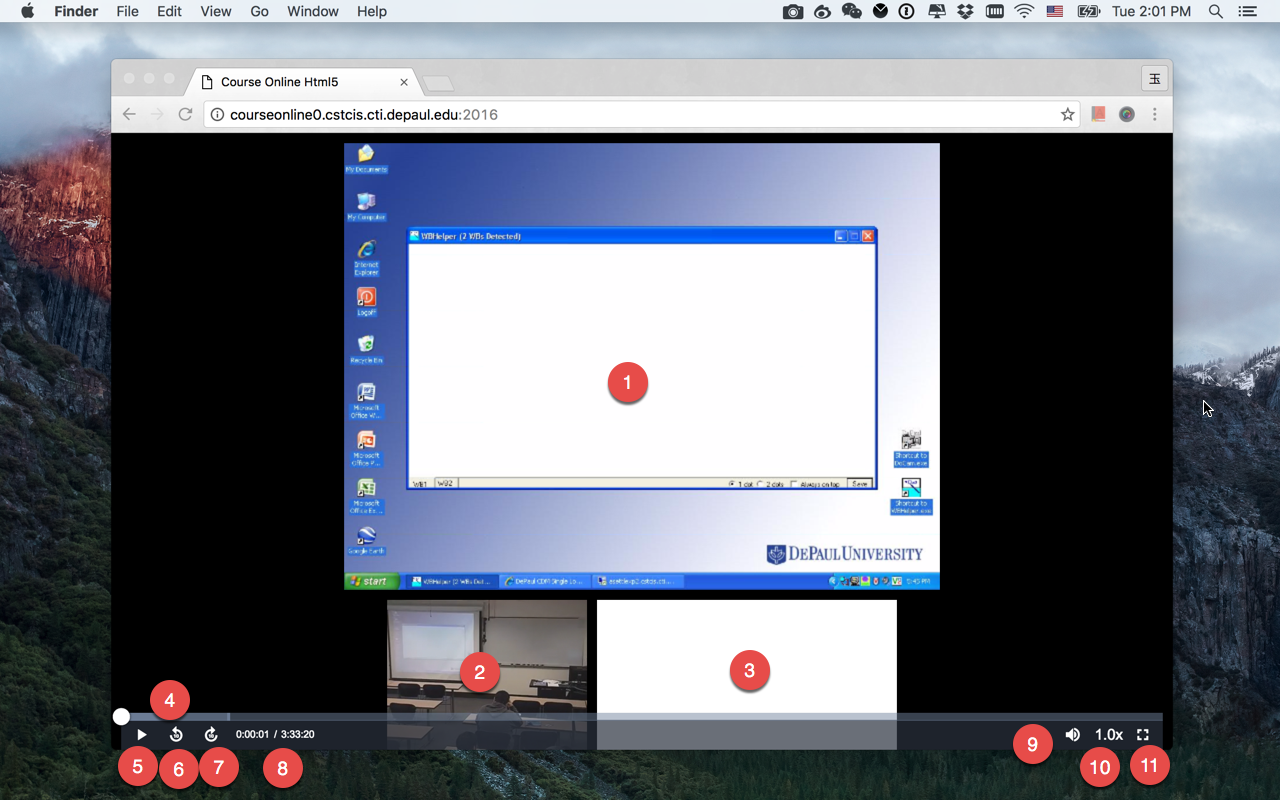
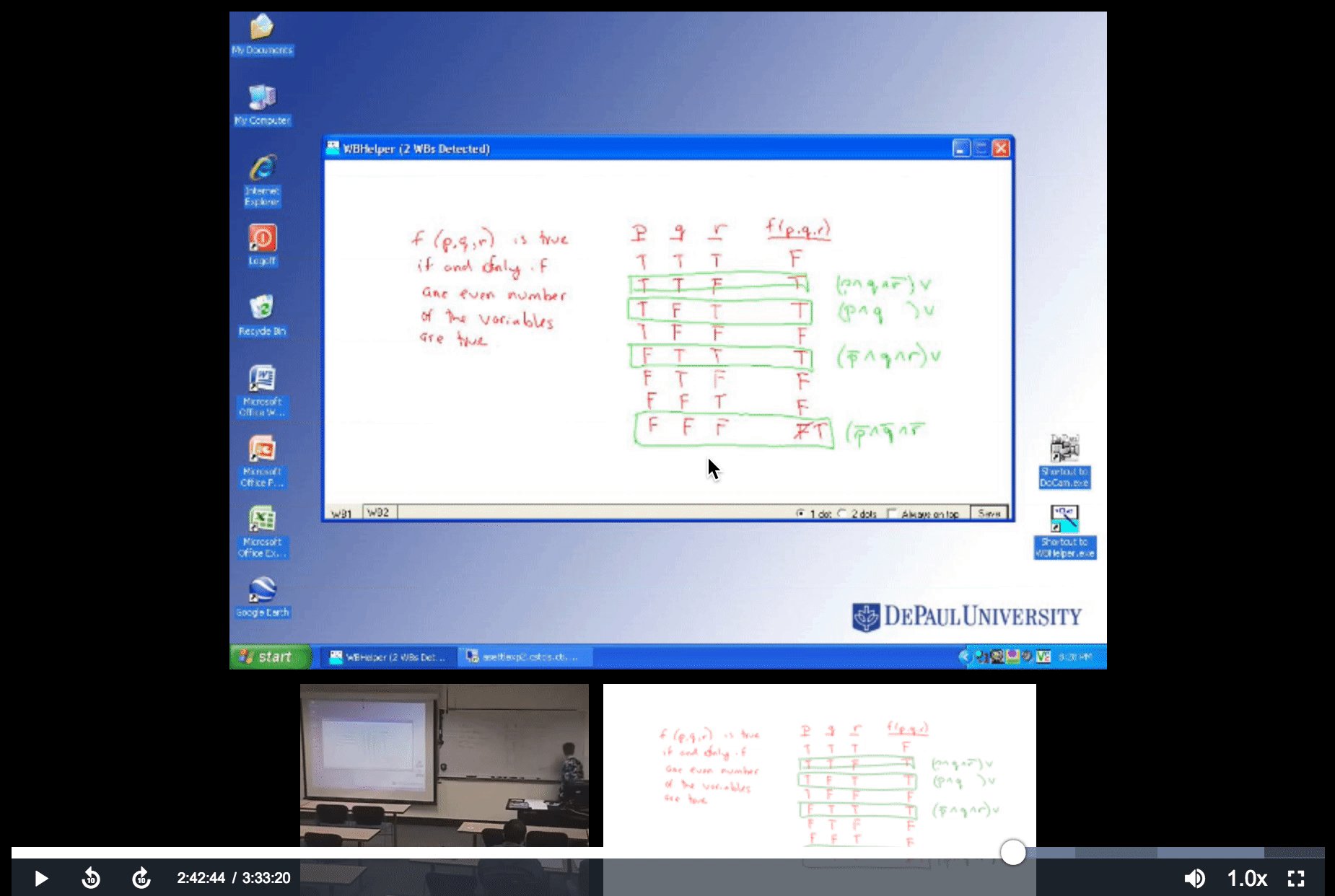
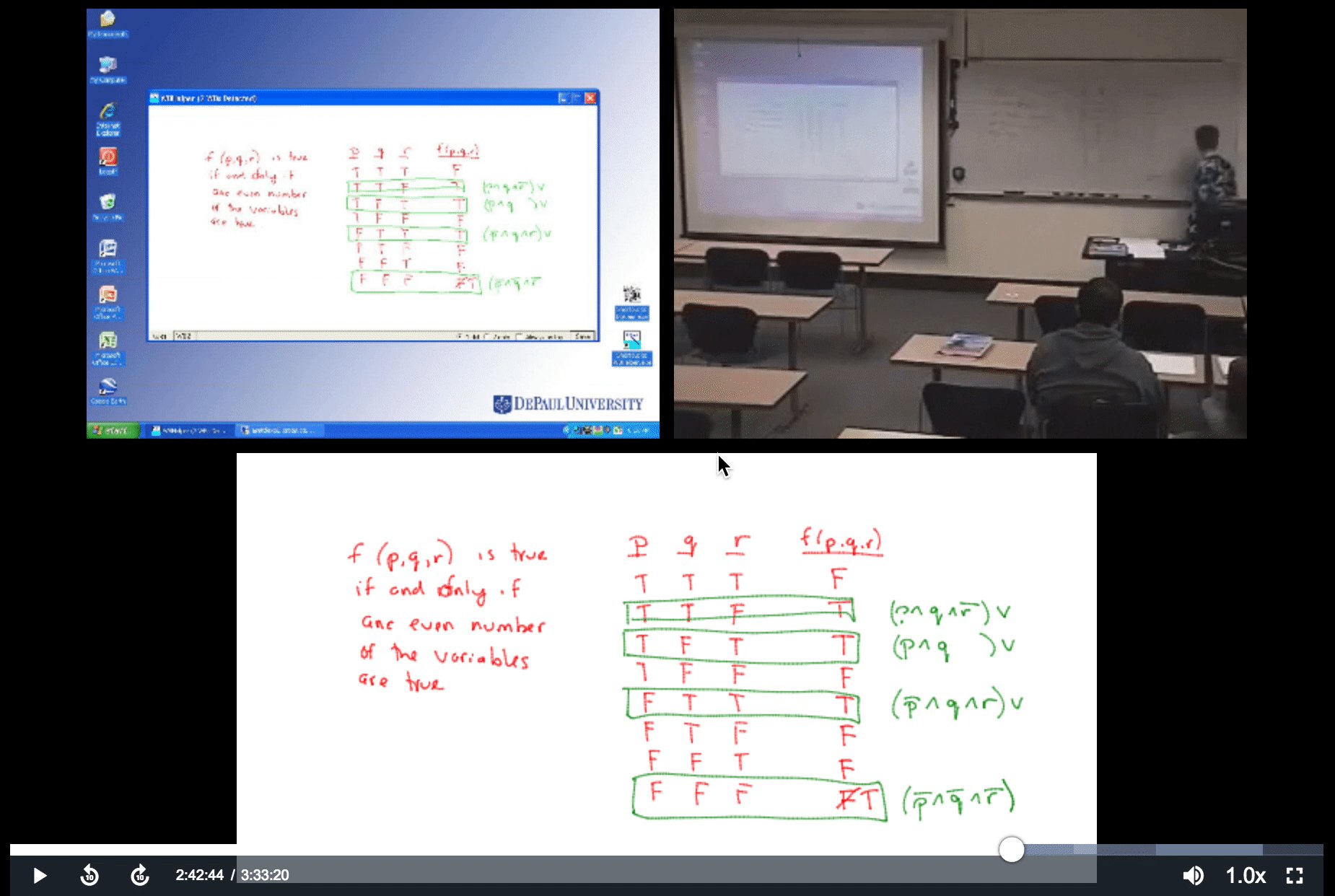
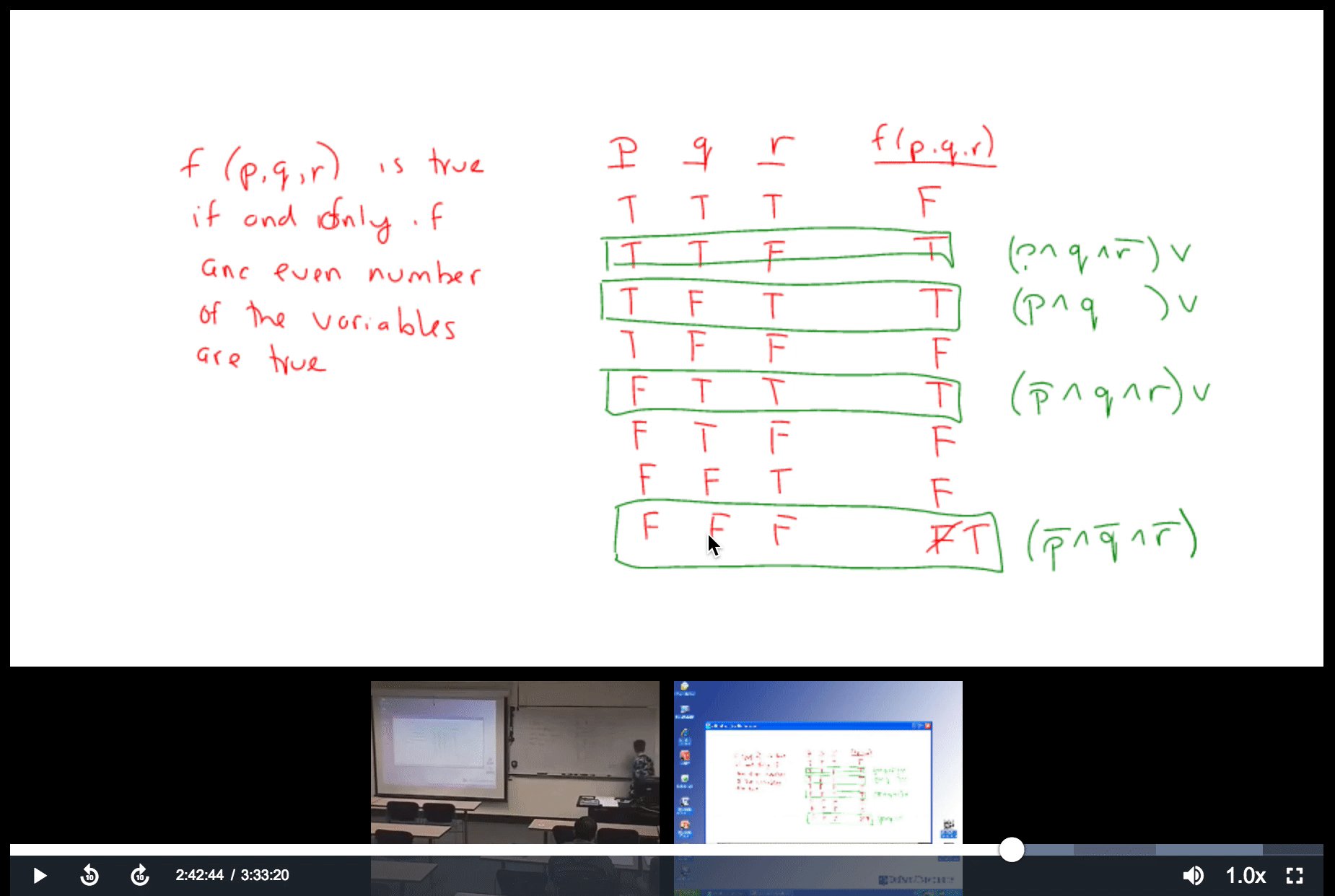
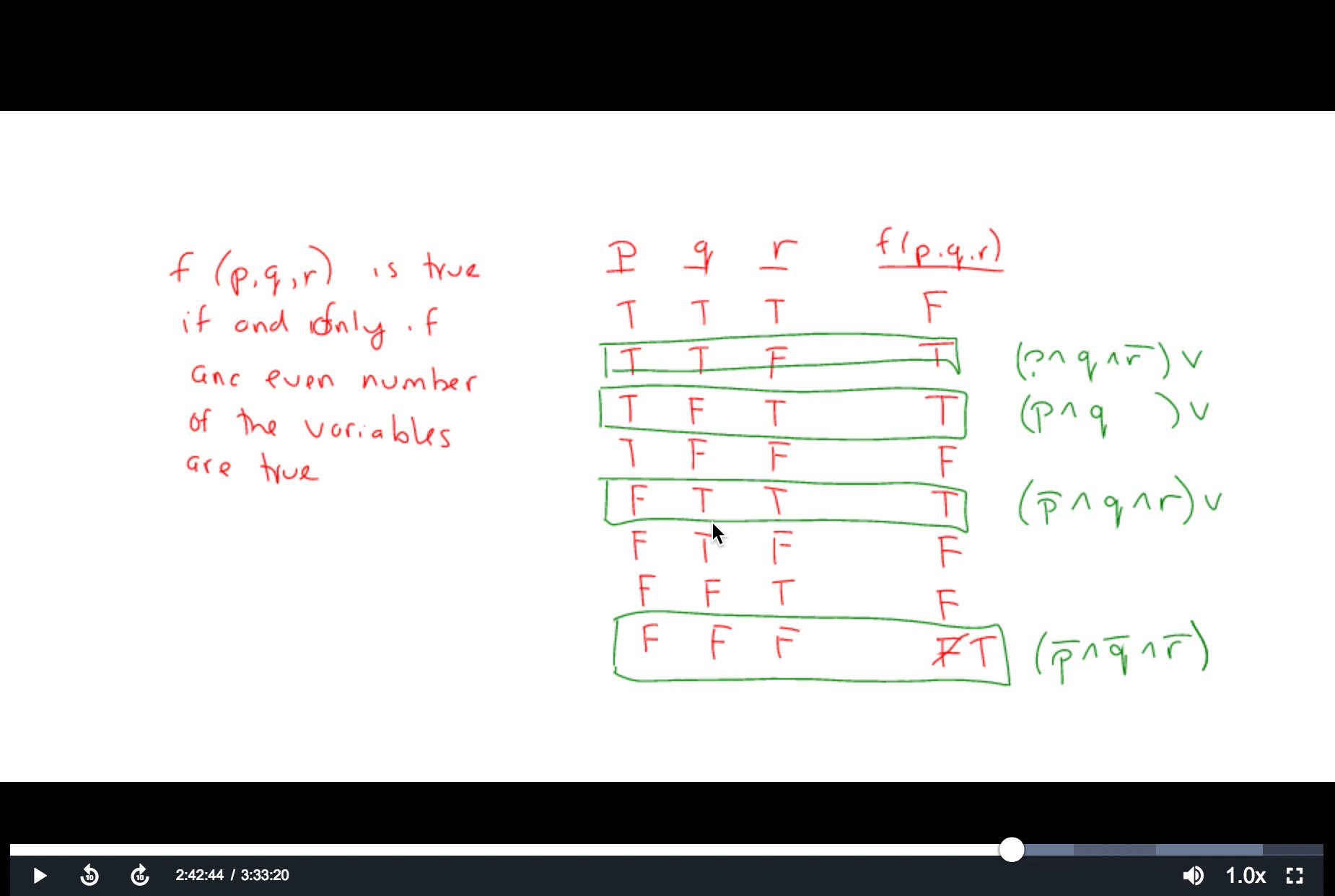
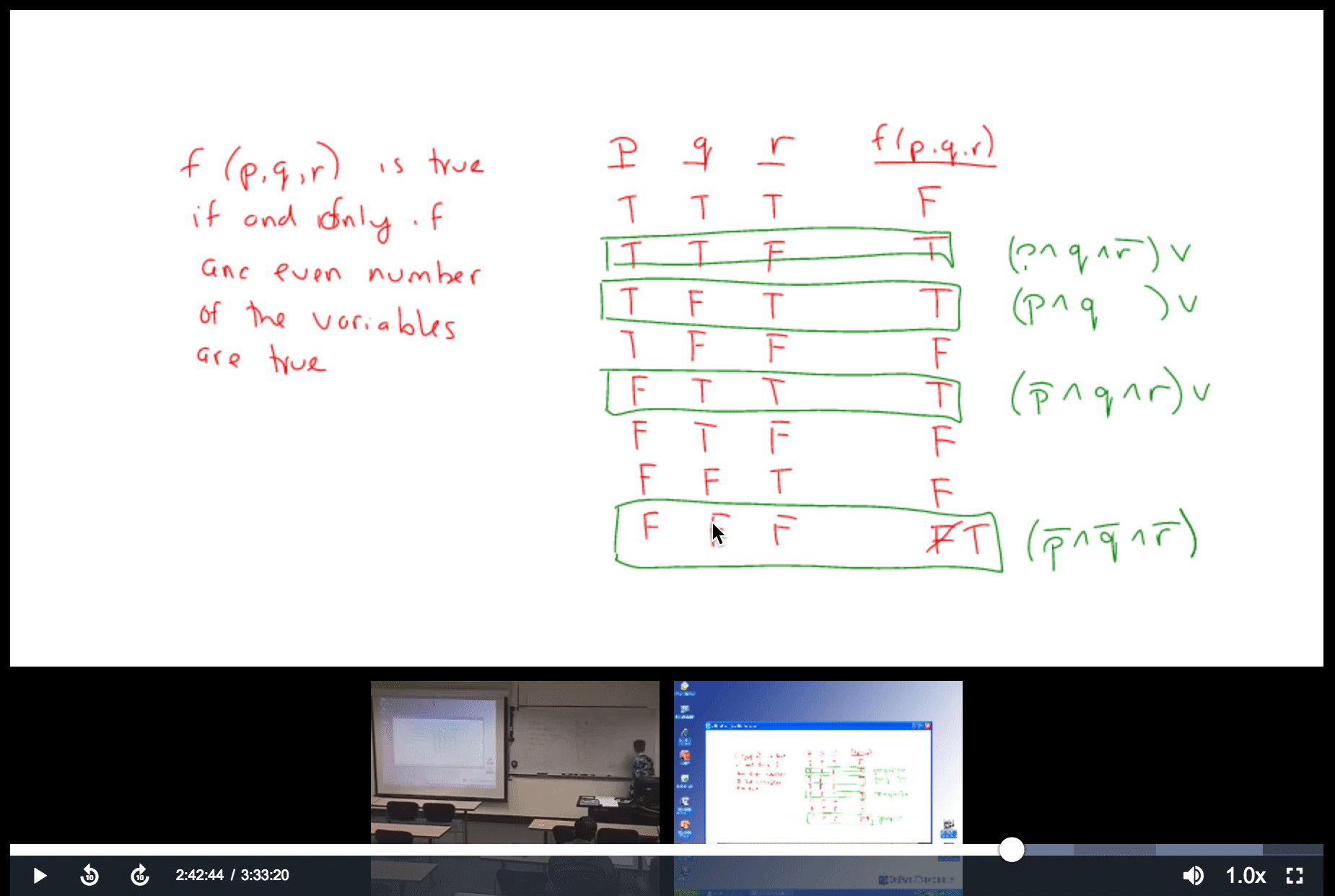
The main interface



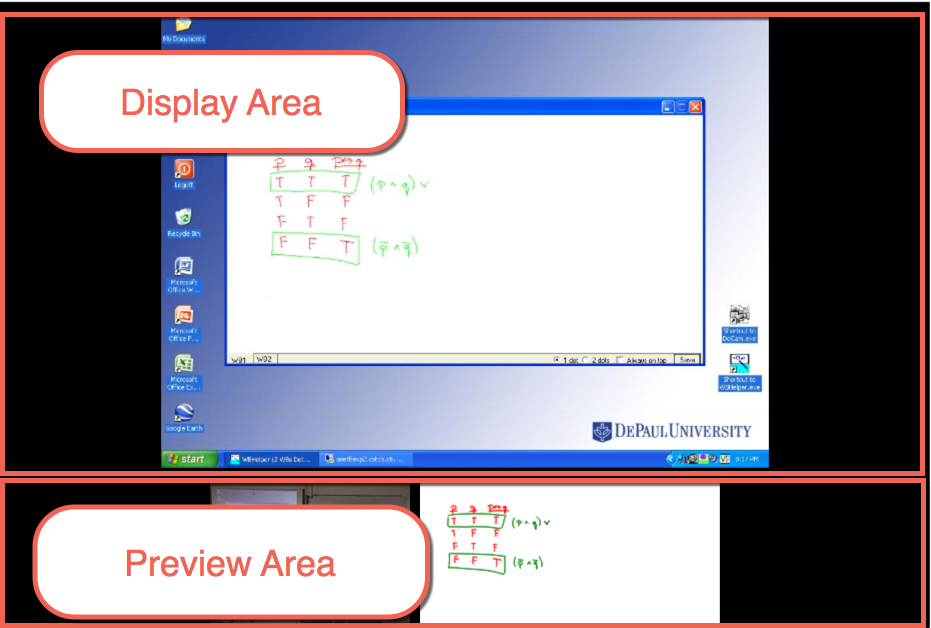
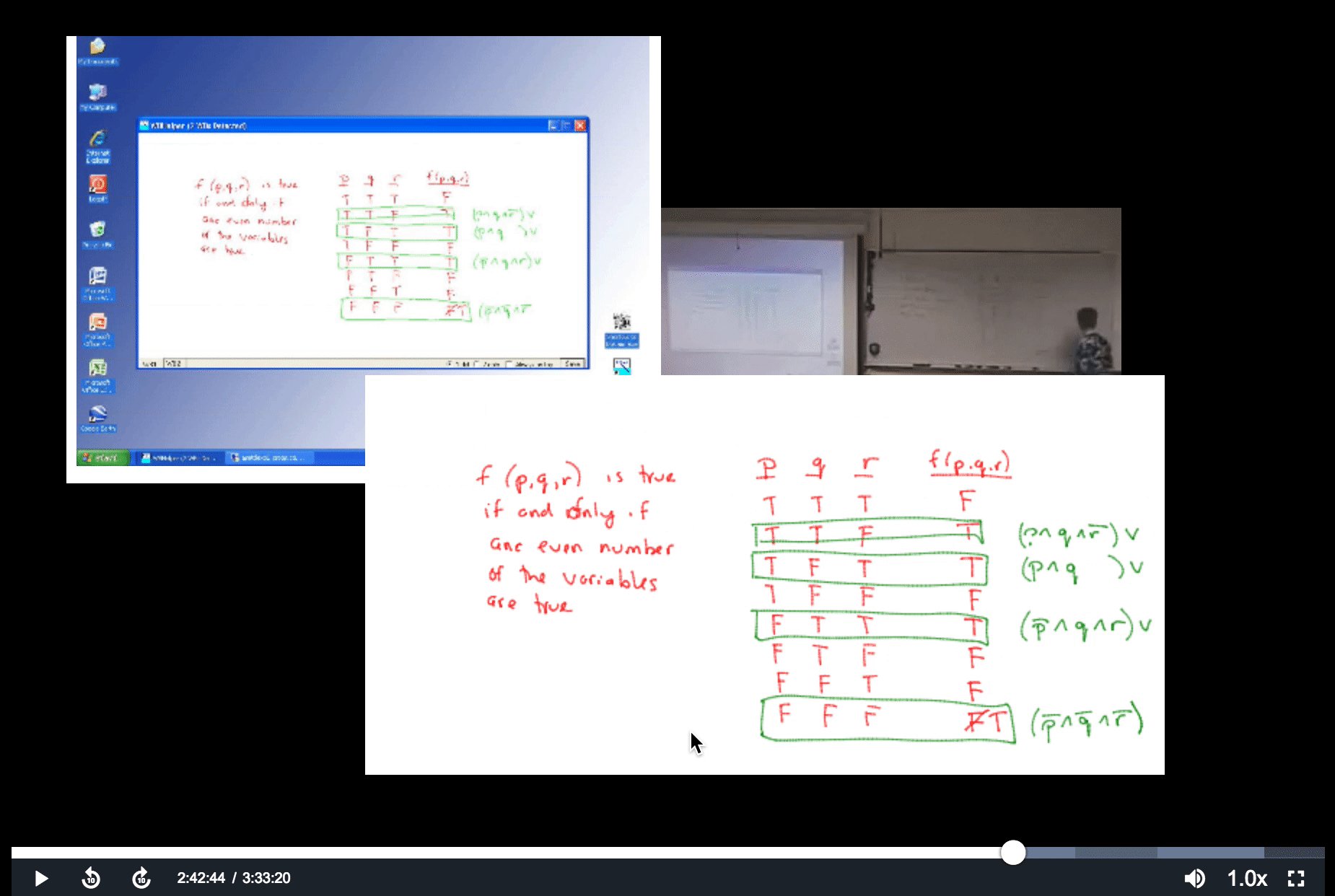
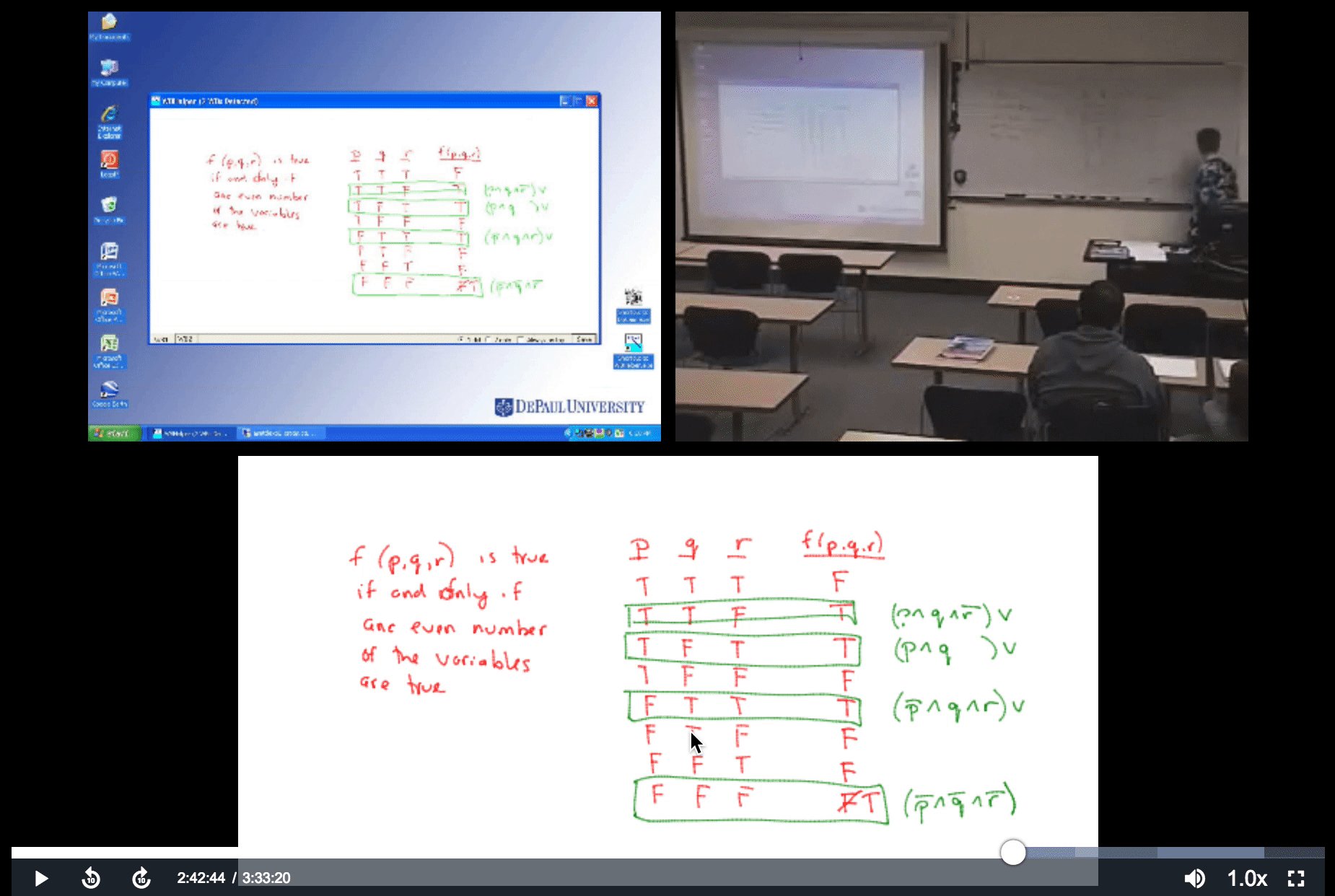
Display Area
The height of the Display Area will be scaled with the player size.
Preview Area
The height of the Preview Area is fixed.
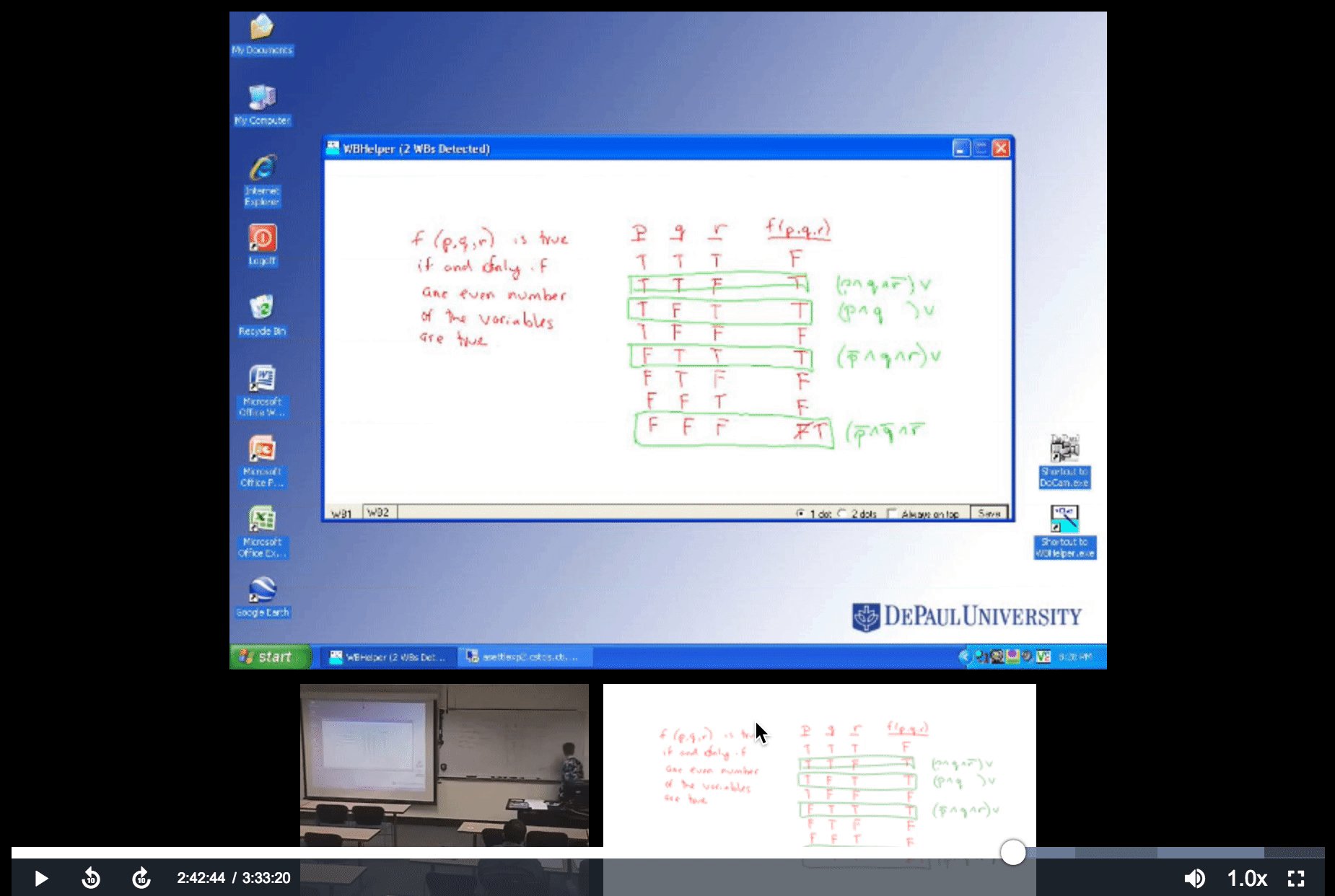
Click in the Preview Area

Move the widget from the Preview Area to the Display Area by clicking the widget in the Preview Area.
Click in the Display Area

K or Spacebar: Toggle play/pause the video | k or Spacebar
Left arrow: Go back 5 seconds
Ctrl/Command + Left arrow: Go back 15 seconds
Right arrow: Go forward 5 seconds
Ctrl/Command + Right Arrow: Go forward 15 seconds
0: Restart video
1: Normal speed
2: Speed x1.25
3: Speed x1.5
4: Speed x2
f: Go to Full Screen mode
Escape: Exit Full Screen mode
Home: Go to beginning of video
End: Go to end of video
Up arrow: Increase volume 5%
Down arrow: Decrease volume 5%
Shift + >: Increase speed
Shift + <: Decrease speed
Course Online Html5 Player supports most popular browsers, including Chrome, Internet Explorer 10 and above, Safari, Firefox.
It doesn't support older browsers like Internet Explorer 9 and below.
It doesn’t support iPhone with iOS 9 or earlier due to Apple limitations and restrictions, please update your iPhone to iOS 10 or later, use our iOS app instead Get the iOS App.